Difference between revisions of "Mini Dashboard"
m |
|||
| Line 1: | Line 1: | ||
{{experimental}} | {{experimental}} | ||
| + | |||
Although most users will use a full blown Home Automation controller like Domoticz or OpenHAB to control their habitat, it is certainly feasible to control your ESP Easy directly. Using features like rules, globalsync, sendto and sendtohttp, you are able to create a network of ESP Easy nodes to control lots of stuff without a fancy Home Automation controller present. | Although most users will use a full blown Home Automation controller like Domoticz or OpenHAB to control their habitat, it is certainly feasible to control your ESP Easy directly. Using features like rules, globalsync, sendto and sendtohttp, you are able to create a network of ESP Easy nodes to control lots of stuff without a fancy Home Automation controller present. | ||
Revision as of 22:19, 10 August 2017
Experimental !
Although most users will use a full blown Home Automation controller like Domoticz or OpenHAB to control their habitat, it is certainly feasible to control your ESP Easy directly. Using features like rules, globalsync, sendto and sendtohttp, you are able to create a network of ESP Easy nodes to control lots of stuff without a fancy Home Automation controller present.
A new feature has been added (github development as of Aug 8th,2017) to quickly and easily navigate through your list of ESP Easy nodes and view sensor values or control locally attached devices. We will use SPIFFS to add custom web pages so each ESP Easy device can have it's own dedicated mini dashboard, along with unit navigation controls. Or an entire custom page when needed.
The ESP Easy framework adds the "/dashboard.esp" link handler automatically, and this will show the unit nagivation controls as well as a simple overview of task values. You can upload a customized "dashboard.esp" HTML file if you want to change the page content (but keep the navigation buttons). Or you can creat a page like "customdemo.esp" to fully customize the page content.
Navigating through the list of ESP Easy nodes can look like this:
Browsing to http://192.168.0.118/dashboard.esp
Selecting the dropdown control and selecting unit nr 8
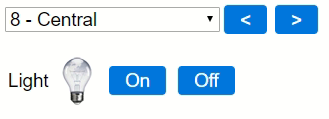
Clicking the Off button
Selecting the dropdown control and selecting unit nr 4
So what's an *.esp page?
Well it's just plain HTML but ESP Easy will parse these filetypes and substitute task values like we're used to when we configure LCD displays. It will also handle the "cmd=xxx" querystring so you can add buttons to control GPIO pins or start events within the rule engine.
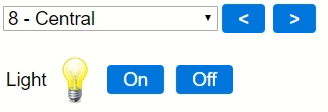
A sample web page for a light control switch:
<meta name="viewport" content="width=width=device-width, initial-scale=1">
<STYLE>
* {font-family:sans-serif; font-size:14pt;}
.button {margin:4px; padding:4px 16px; background-color:#07D; color:#FFF; text-decoration:none; border-radius:4px}
</STYLE>
<HTML>
<br><br>
<table>
<tr><td>Light<td><img src="Lamp[Switch#State].png">
<td><a class='button link' href="dashboard.esp?cmd=gpio,12,1">On</a>
<td><a class='button link' href="dashboard.esp?cmd=gpio,12,0">Off</a>
</HTML>
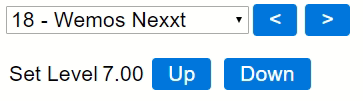
A sample web page for a level control node:
<meta name="viewport" content="width=width=device-width, initial-scale=1">
<STYLE>
* {font-family:sans-serif; font-size:16pt;}
.button {margin:4px; padding:4px 16px; background-color:#07D; color:#FFF; text-decoration:none; border-radius:4px}
</STYLE>
<HTML>
<br><br>
<table>
<tr><td>Set Level<td align='center'>[demo#getLevel]
<td><a class='button link' href="dashboarddemo.esp?cmd=event,valueup">Up</a>
<td><a class='button link' href="dashboarddemo.esp?cmd=event,valuedown">Down</a>
</HTML>
In this last sample, you would also need some rule logic:
on valuedown do
if [Demo#getLevel]>7
config,task,demo,setlevel,[Demo#getLevel]-1
endif
endon
on valueup do
if [Demo#getLevel]<23
config,task,demo,setlevel,[Demo#getLevel]+1
endif
endon